My thumbnail images are blurry
If your thumbnail images look blurry, this is because your thumbnail images are being shown at a size larger than what is intended. For example, if you set your thumbnail image sizes to be 300x300, but because of your theme settings or the format you have chosen to display thumbnail images they may actually be sized to 500x500.
What size is best for thumbnails?
Sunshine Photo Cart defaults to 400x400px. However, the best size will be based on various factors that include the width of the content area and which thumbnail display format you choose.
If the default size does not seem to work for your site, you will need to update the sizes of your thumbnail images. You may need to play with various size settings and test until you get what feels like a good balance between load time and quality.
When you change thumbnail sizes in the settings you will need to regenerate the thumbnail images.
Remember, if you make the thumbnail images very large it will significantly impact how fast your galleries load. You should never be using thumbnail images that are wider than 800px and definitely not full sized images.
How to determine best sized thumbnails
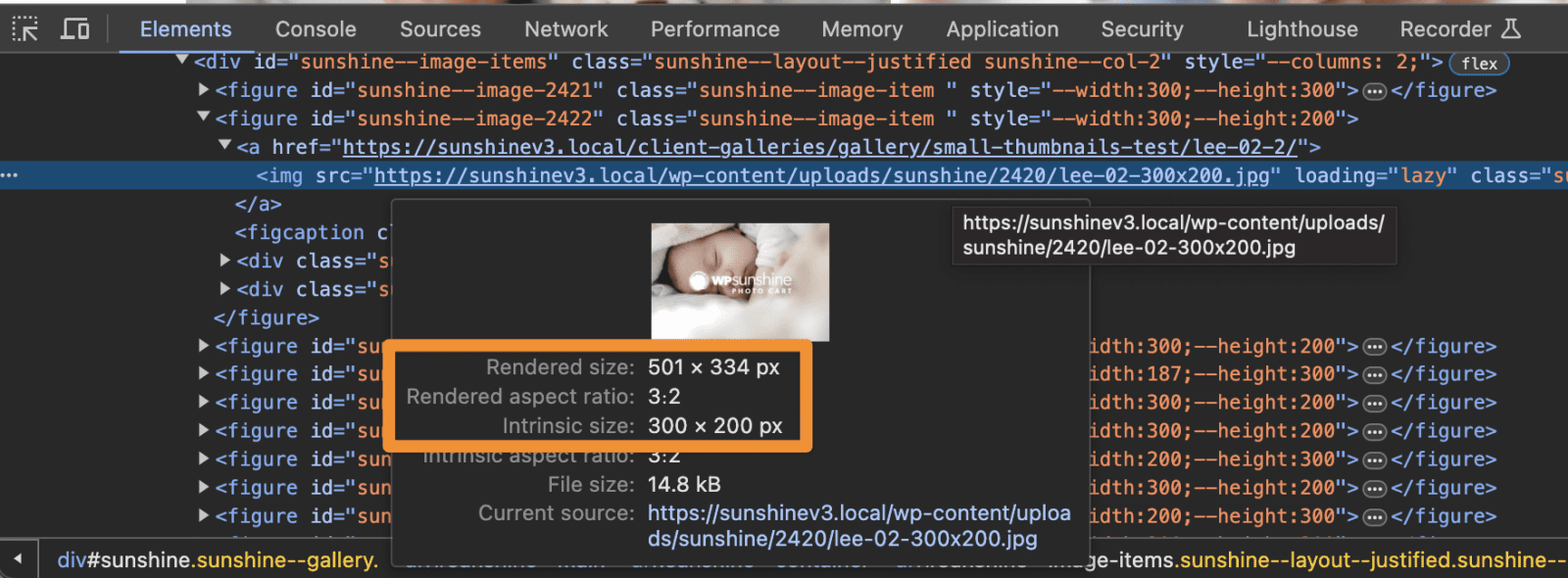
Besides picking image sizes and testing them, you can also use your browser to help determine a reasonable size for thumbnail images. In Google Chrome, right click on the largest thumbnail image for the gallery and select "Inspect". The Developer Tools panel will appear and highlight the image in the code. Hover over the image URL in the code and you will see a popup appear:

The "Rendered size" is how large the image appears on the page while the "Intrinsic size" is the actual size of the image. In this example, the thumbnail is 300x200px but being shown at 501x334px. Because it is shown so much larger than it's actual size, the image appears blurry.
To fix the blurry thumbnail images in this instance, I would set the thumbnail width to at least 500px but not more than 600px.
If you are cropping your thumbnail images, pick a height that works best. If you are not cropping your thumbnail images, then I recommend setting the thumbnail height to something very high like 1000px to ensure any vertically oriented images display well.
Still need help?
If you have not yet found your answer in the documentation articles, please contact support
